안드로이드에서 "tilt"를 검색하면..

구글 검색에 재미있는 기능이 또 하나 발견되었습니다.
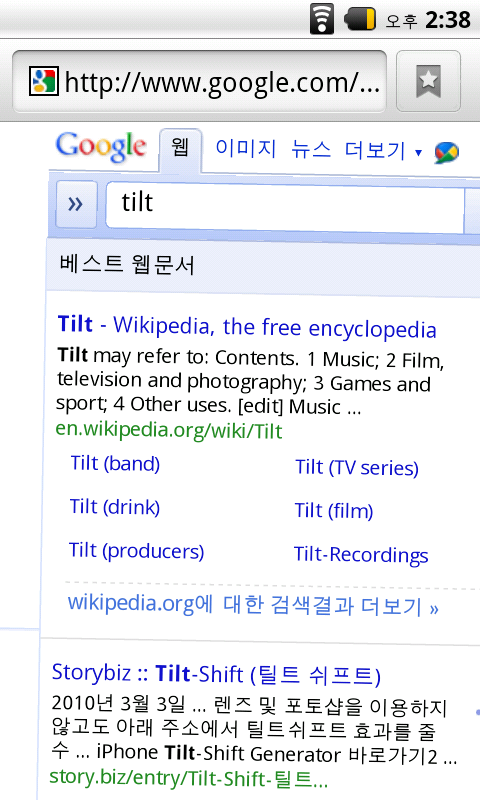
안드로이드 기반의 모바일 기기에서 "tilt"를 검색하면 검색결과 화면이 기울려져서 나타납니다.
같은 webkit을 사용는 iOS는 안되는것 같습니다.
레이아웃이 PC와같은 ipad는 안되고 iPhone, iPod touch는 되는군요..
CSS3에 [transform]속성을 이용한 것이라 예상됩니다.
[transform]속성은 HTML요소의 스케일을 변화 시킨다던가 회전, 기울림등의 효과를 줄수 있는 새로운 속성으로
IE9을 포함하여 현재 최신브라우저는 모두 지원하는 기능입니다.
coForward사이트 메인페이지의 CSS 에니메이션도 [trnsform]속성과 [animation]속성을 이용하여 작성된 것입니다.