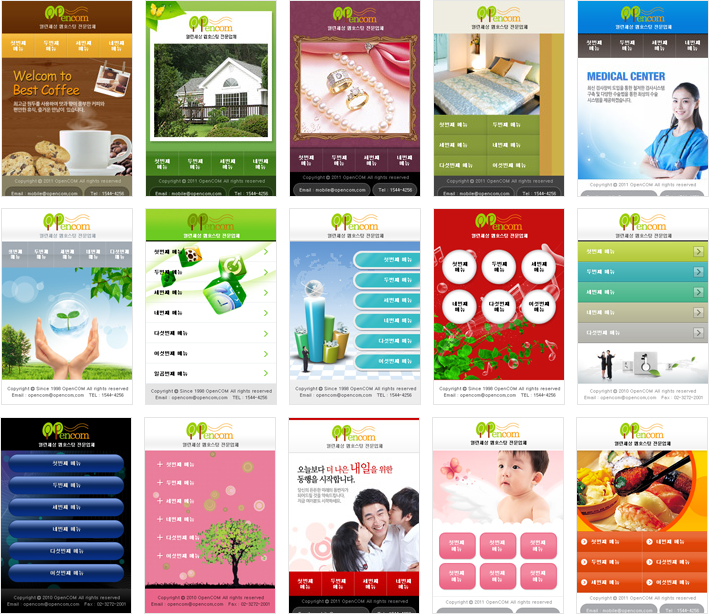
coForward가 제작한 모바일 사이트 서비스
Portfolo

iPhone의 도입 이후로 스마트폰이 활성화 되고 국내에서도 모바일 웹에 대한 요구가 늘어가고 있습니다.
이전부터 coforward는 웹표준 기술과 멀티디바이스의 관계를 생각해 왔으며
그러한 관점에서 모바일 대응을 위한 테스트 프로젝트 진행을 하는등 모바일과 멀티디바이스 시대의 웹을 준비를 왔습니다.
이러한 준비를 바탕으로 coforward가 제작한 모바일 웹페이지 서비스를 구축하여 소개드립니다.
서비스 제작에 사용된 기술

최근 웹 환경은 스마트 폰으로 인한 사용자 환경의 변화 뿐만 아니라
웹 기술과 개발환경 또한 급격히 변화 하였습니다.
웹 표준기술은 HTML5로 대표되는 차세대 웹기술의 출현과
모바일 환경의 웹 UI제작을 도와주는 UI Frame Work들이 여러가지가 나왔습니다.
coforward가 제작한 모바일 사이트 서비스는
이러한 흐름에 맞춰 사용자단은 HTML5와 CSS3로 작성하였으며 jqTouch 모바일 프래임 워크를 도입하였습니다.
서버측의 비지니스코드 PHP와 MySql기반으로 작성하였습니다.
구성의 특징
coforward가 제작한 모바일 사이트 서비스는
웹표준의 기본 원칙인 구조와 표현의 분리를 구현하여 작성되었습니다.
이러한 구조와 표현의 분리는 HTML의 정보가 명확해 질수 있다는 장점뿐 아니라
구축 작업에서 병렬작업이 가능하게 되므로 작업에 효율성을 기할수 있습니다.
이 서비스 역시 coforward가 자체 제작한 에디터를 통하여 HTML 생성하고
jqTouch의 기본 CSS를 분석하여 제작한 템플릿 테마를 연결하여 웹페이지를 생성하고 있습니다.
HTML에디터는 CSS와 완전 분리되어 있으므로 간단히 사이트의 정보를 구성할수 있는 형태가 되었으며
테마 작성성 역시 최초 분석단계 이후에는 HTML과 연관성이 없으므로
디자이너가 독립적으로 작업할수 있었습니다.
이렇듯 웹표준 준수와 구조와 표현의 분리는 단순 제약적 사항이 아니라 업무프로세스와 서비스 개발에도 유리합니다.
서비스의 운영
이 서비스는
오픈컴에서 운영하고 있으며
자세한 내용은 오픈컴의 모바일 서비스 안내 페이지에서 확인하실수 있습니다.