Windows Phone 7.5에 대한 (웹 저작 관점에서의) 짧은 감상
기대했으나 잠깐 켜보고 만 Windows Phone 7

애플의 아이폰과 구글의 안드로이드의 양강 구도로 굳혀지는것 처럼 보이는 스마트 폰 업계에 마이크로 소프트의 Windows가 참전하였습니다. 그리고 아직 국내 출시 되지는 않았지만 버전업된 Windows Phone 7 망고는 좋은 평가를 받고 있는것 같습니다.
모든 스마트폰에는 기본적으로 웹브라우저가 탑재 되어 있고 iPhone과 android에 기본탑재된 웹 브라우저는 모두 webket를 기반으로 하여 HTML5의 지원도 비교적 잘 되고 있어 HTML5를 모바일서부터 지원하고자 하는 움직임도 있는것 같습니다.
cofoward도 모바일 기기에 대응을 위해 각 OS별로 테스트용 기기를 준비하였으며 그 중에는 Windows Phone도 있었습니다. 이전 버전의 Windows Phone에 탑재된 브라우저는 IE8을 기반으로 하고 있어 Webkit과 같은 HTML5+CSS3 지원을 기대했던 이들에게 실망감을 안겨주었습니다.
일례로 cofoward의 사이트는 CSS3 MediaQuery와 viewport메타 태그를 이용하여 모바일 지원을 하고 있는데 이전 버전의 Windows Phone은 viewport 메타는 지원하는것 같은데 MediaQuery를 지원하지 않아 사이트를 정상적으로 사용 할 수 없었습니다.
cofoward는 이 문제에 대해 아직 국내 출시도 안됐고 브라우저가 버전업 될것이라는 소식도 있었기에 대응하지 않기로 했습니다. 그리고 windows phone의 전원은 한동안 커지 않았습니다.
Windows Phone 7.5와 coForward 사이트

얼마전 Windows Phone의 새 버전이 발표되었습니다.
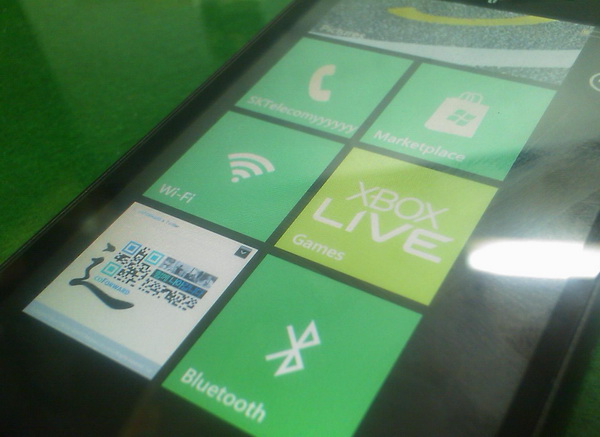
그리고 한동안 켜지 않았던 Winodws Phoen을 업그래이드 하고 다시 coforward의 사이트를 열었습니다. Windows phone7.5는 IE9을 기반으로 하고 있으므로 HTML5+CSS3의 표준을 지켜 만든 우리 사이트가 정상적으로 보여질 것이라 기대했습니다. 그리고 기대 대로 전 버전에서는 전혀 사용할수 없을 정도로 표시되던 우리 사이트가 정상적인 형태로 출력되었습니다. 웹 표준 기술의 상위 호환성에 대한 의의를 알수 있는 사례입니다.

PC용 IE9도 크롬이나 파이어폭스등에 비하여 CSS3지원에 보수적으로 대응하고 있어 CSS3의 애니메이션 효과는 지원하고 있지 않습니다. 이는 모바일의 IE9도 동일하여 Windows Phone에서도 coforward사이트에 적용된 CSS3의 동적효과는 표현되지 않습니다.
그러나 coforward사이트의 동적효과의 설계와 구현은 정보전달과 무관하도록 되어 있어 사이트를 사용하거나 제공하는 정보를 얻는데는 문제가 없습니다. 이는 웹 표준기술의 하위 호환성에 의의라고 할 수 있습니다.
웹 저작자로써 잠깐 만저 본 Windows Phone7.5의 감상

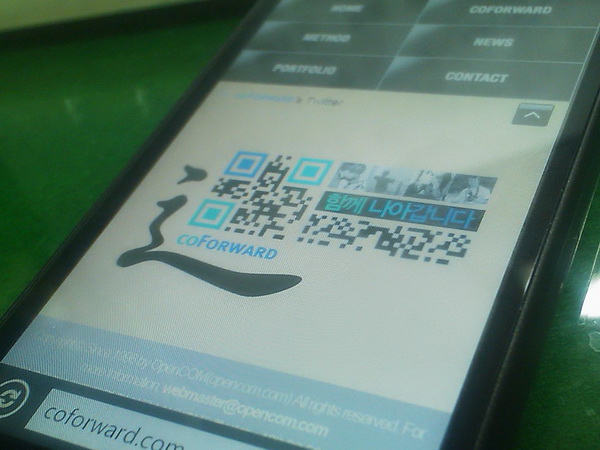
IE9이 CSS3에 대한 지원은 보수적이지만 SVG는 상당히 적극적으로 지원하고 있습니다.
Windows Phone 7.5의 IE도 인라인으로 작성된 SVG를 정상적으로 표시됩니다.
아직 많은 API를 확인하지 못하였지만 Canvas등 주요 Api도 지원되고 있어 앞전 버전과 비교해 볼 때 Windows Phone의 브라우저는 장족의 발전을 했다고 보여집니다.
브라우저를 벗어나도 Windows Phone 7.5는 웹 저작자로서 생각하게 하는 바가 있었습니다.
그것은 웹에 데이타가 웹과는 다른 형태로 Windows Phone OS를 통해 보여 진다는 것입니다. - 예를 들면 페이스북과 트위터의 타임라인을 People 타일을 통해 한꺼번에 보여 줍니다. -
물론 그것이 HTML수준의 데이타 교류가 이니고 DB수준의 테이타 교류라고 해도 웹의 정보가 다양한 환경에서 사용될수 있는 구조로 작성 되어야 한다 것을 Windows Phone 7.5의 여러 서비스 타일에서 느낄수 있었습니다.
아직 국내 출시가 안 되고 있지만 Windows Phone 7.5는 아이폰이나 안드로이드 보다 더 웹과 더 밀접하게 연계되는 모바일 OS로 보여 집니다.