coForward 안드로이드 앱 공개
Portfolo
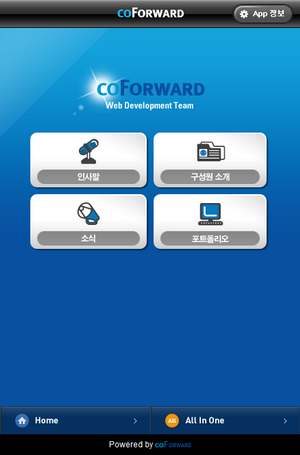
coForward 모바일 앱

모바일 인터넷 시대가 도래하며 PC에 갇쳐저 있었던 인터넷상의 데이타는
다양한 기기에 배포되어야 하는 시대가 되었습니다.
모바일 기기에서 인터넷상의 정보가 배포되는 형태는 앱(Apps)이라는 형태를 많이 띄고 있습니다.
인터넷 상의 정보중 많은 부분을 차지하고 있는
웹 이란 메체는 원칙적으로 장치 운영체제에 독립적인 정보 전달수단입니다.
그러므로 잘 구성된 웹사이트는 기기가 달라진다고 해도 원칙적으로는 정보구조를 재 구성할 필요가 없습니다.
일례로 coForward 사이트는 하나의 웹사이트로 모바일기기와 PC를 모두 대응합니다.
그러나 기존의 웹사이트들이 PC환경에 많이 편중되어 있어
상대적으로 제약이 있는 모바일 기기에 그대로 제공하기에는 어려움이 있는것
또한 현실적인 문제이며 특정 목적에 따라 웹보다는 앱이 적합한 분야도 있습니다.
이러한 배경에서 팀 coForward에서도 모바일 앱을 제작해 보았으며
coForward의 제 1호 모바일 앱을 공개합니다.
모바일 앱은 coForward 웹사이트와 데이타를 공유합니다.
사용된 기술들

팀 coForward는 웹저작 팀이며 안드로이드나 iOS의 네이티브 앱을 개발 할 기술을 보유하고 있지 않습니다.
하지만 최근 웹기술을 UI측면으로 사용하고자 하는 UI Framework와 웹 소스코드들을 네이티브 앱처럼 패키징해주는 기술들이 많이 나오고 있습니다. 이러한 기술을 응용하면 웹 기술 만으로도 간단한 모바일 앱을 작성할 수 있습니다.
coForward 모바일 앱 역시 이와 같은 기술을 응용하였습니다.
기본적인 구성은 HTML5규격을 이용하고 CSS3로 디자인 하였으며 기본적인 동적 요소는 jQueryMobile Framework를 사용 하였습니다.
이렇게 작성된 웹코드를 PhoneGap을 이용하여 안드로이드 앱으로 변환 하였습니다.
네이티브 안드로이드 앱과 비교해 볼 때 브라우저의 한계로 인해 뒤떨어 지는 면도 물론 있지만
웹 저작 기술만으로 앱을 만들어 볼수 있다는데 의의가 있다고 생각합니다.
coForward 앱의 특징

coForward앱 자체가 팀의 테스트 프로젝트이므로
앱을 제작 하며 몇몇 기술을 시험해 보았으며 결과적으로는
coForward앱의 특징이 되었습니다.
첫번째 특징은 로고 에니메이션의 구현입니다.
모바일 기기에서 플래시지원이 원활치 않아 PC용 웹에서는 자주 볼수 있는 에니메이션 효과를 모바일 환경에서는 보기 어렵습니다.
이런 이유로 현재 모바일 기기에서 가능한 기술(CSS3 animation)를 이용하여 로고 에니메이션을 구현했습니다.
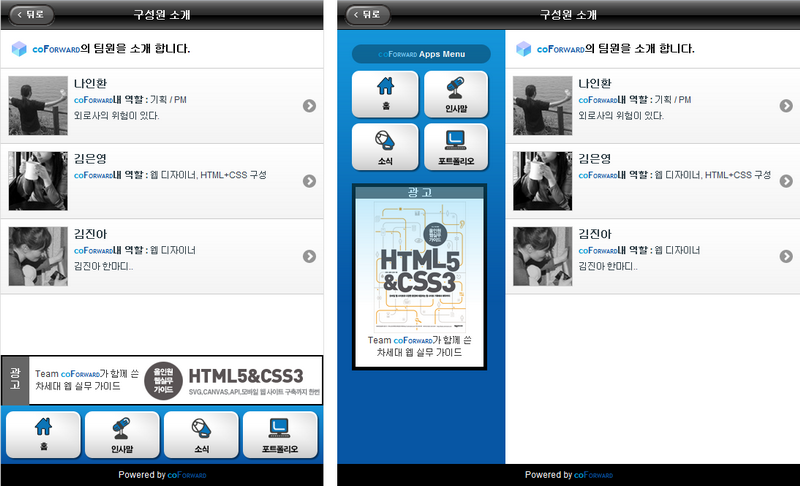
두번째 특징은 반응형 디자인의 지원입니다.
이 역시 CSS3의 Media Query를 이용한 것으로 가로 해상도 600px를 기준으로 메뉴와 가상 광고 영역의 형태를 변경하도록 하였습니다.
다운로드

coForward안드로이드 앱은 QR Code를 스켄하거나
다음 주소를 통해 다운 받을수 있습니다.
http://coforward.com/appsTest/coforward.apk
coForward안드로이드 앱은 웹 기술로 만들어 졌습니다.
앱으로 변환하기 전에 웹 코드의 상태는 다음 링크를 통해 웹브라우저로 확인 하실 수 있습니다.
타켓 디바이스가 안드로이드 였기 때문에 구글 크롬 브라우저에서 원활히 확인하실 수 있습니다.
웹 브라우저에서 확인하기