HTML5 기반 에니메이션 편집기 Edge

HTML5가 주목받으며 가장 큰 피해(?)를 입은쪽은 Abode의 Flash일 것 입니다.
Apple이 iPhone과 iPad등에서 Flash를 지원안하고 대신 HTML5를 지원하겠다는 발언으로 마치 HTML5와 Flash가 대치 되는 개념처럼 이야기 되는 경향도 생겼습니다.
HTML5로 이야기 되는 기술들이 기존에는 Flash로 대표되는 플러그 인 기술을 사용해야만 했던 기능과 표현을 웹기술 자체로 해결할 수 있도록 해준 것은 사실이지만 HTML5의 목적은 단지 그것들 뿐 만은 아니라고 생각합니다.
그리고 Flash는 이미 에니메이션 저적툴의 범주를 훌쩍 넘어섰지만 아직도 많은 경우 단순히 비주얼적인 에니메이션을 구현하는데 사용되고 있습니다. 이런 단순한 에니메이션을 위해 Flash플러그 인을 사용하는것은 그다지 효율적이지 않치만 달리 대안이 없었던것도 사실입니다.
이러한 배경에서 웹상의 에니메이션구현의 최강자인 Abode가 새로운 Edge라는 웹 에니메이션 저작도구를 내놓았습니다.
Edge는 웹 표준 기술(HTML5+CSS+javascript)로 기존의 Flash로 만들었던 것과 같은 에니메이션을 구현해 줍니다.

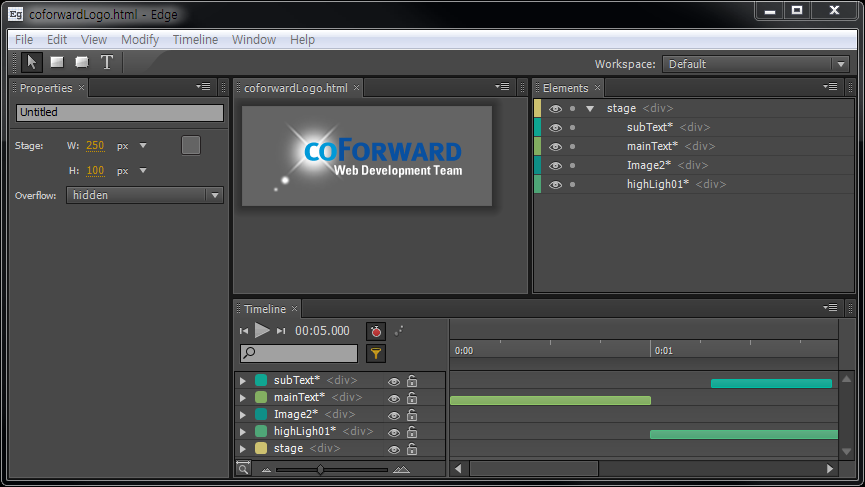
Edge는 Flash에서 에니메이션을 제작해봤다면 친숙한 Time Line기반으로 편집을 하며 이를 HTML로 저장해줍니다.
아직 Freeview 버전이라 몇몇 예상했던 기능들이 지원되지 않고 있습니다만 생각보다 쉽게 HTML에니메이션을 만들수 있었습니다.
Edge로 만든 coForward의 로고 에니메이션
이와 같은 툴을 보면서 HTML5나 CSS3를 직접 알 필요가 없어지겠다고 생각할수도 있겠지만
잠깐 테스트 해보며 느낀 바로는 그 반대였습니다.
HTML과 CSS3를 기반으로 편집툴이 작동하므로 이 둘의 기본개념을 가지고 있어야만 편집방법에 대한 이해가 수월합니다.
웹 표준 기술로 에니메이션을 만들어 주는 Edge는 비록 프리뷰 버전이지만 그 가능성은 충분히 보여준다고 생각합니다.
Edge의 프리뷰 버전은 Adobe Lab에서 다운 받으실수 있습니다.
Adobe Edge 사이트